Dùng facebook, hẳn các bạn cũng chẳng ngạc nhiên gì với những dòng bên cạnh hoặc bên trên status đại loại như: “5 minutes ago via Iphone 5S” hoặc “Yesterday via Facebook for BlackBerry 10”.
Điều đó nó thể hiện rằng các status đó được post qua các App dành riêng cho hệ điều hành đó. Thường các smartphone sẽ có apps facebook riêng cho từng loại. Đó là lý do chúng ta thường thấy những dòng như thế trên status.
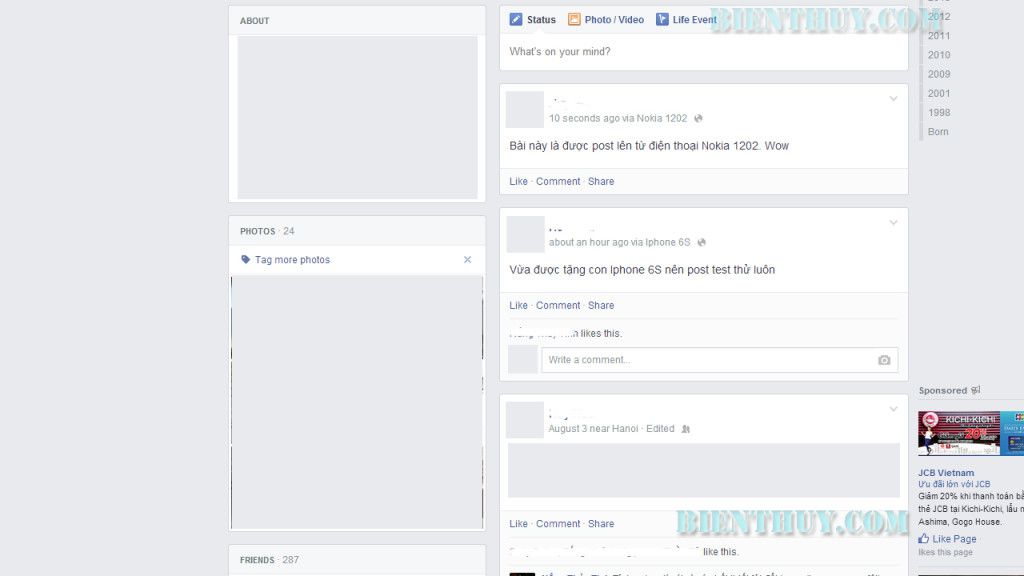
Hôm nay, Biên Thùy sẽ hướng dẫn các bạn làm giả những dòng đó. Ví dụ như là “5 minutes ago via Nokia 1202” chẳng hạn. Như thế thì có hoành tráng không? Quá hoành ấy chứ nhỉ :D.
Bắt tay vào việc nhé.
Đầu tiên là chuẩn bị 2 cái ảnh về mục tiêu mà bạn muốn, một cái có kích cỡ 1024×1024 pixel và 1 cái có kích cỡ 16×16 pixel. Ví dụ bạn muốn “5 minutes ago via Nokia 1202” thì hãy đi tìm 1 cái ảnh có kích cỡ 1024×1024 của Nokia. Điều này có thể là khó có, vì thế mình khuyên là hãy tự tạo 1 cái ảnh với Photoshop để background là transparent, rồi lên google tìm ảnh nokia 1202 nhưng là png và kích cỡ phải lớn hơn 1600 nhé. Công việc tạo ảnh thì bạn hãy tự tìm hiểu, Biên Thùy chỉ hướng dẫn các bạn làm App thôi nhé.
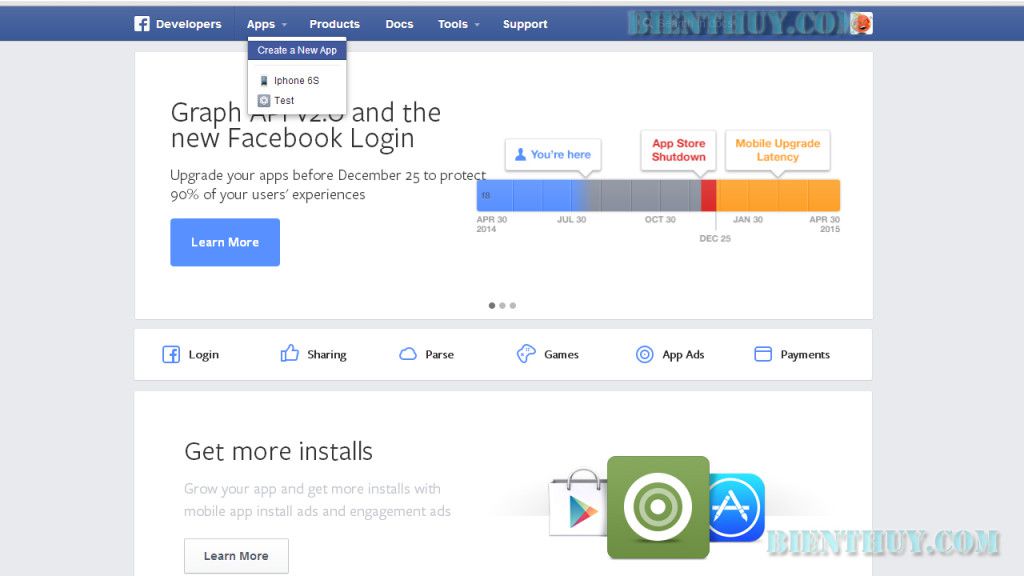
Bước 1: Truy cập vào trang Developer của Facebook tại địa chỉ: https://developers.facebook.com/apps
Sau đó tạo một App mới: Create a New App

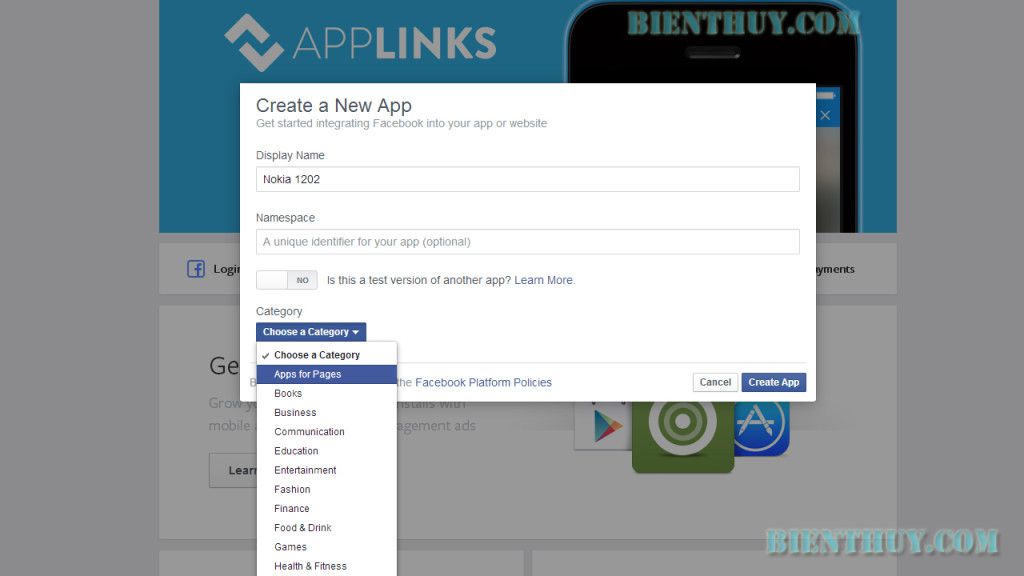
Một hộp thoại hiện ra, trong ô Display Name, điền tên mà bạn muốn hiển thị. Mục Category chọn 1 loại (có thể để Apps for Pages), rồi nhấn Create App.

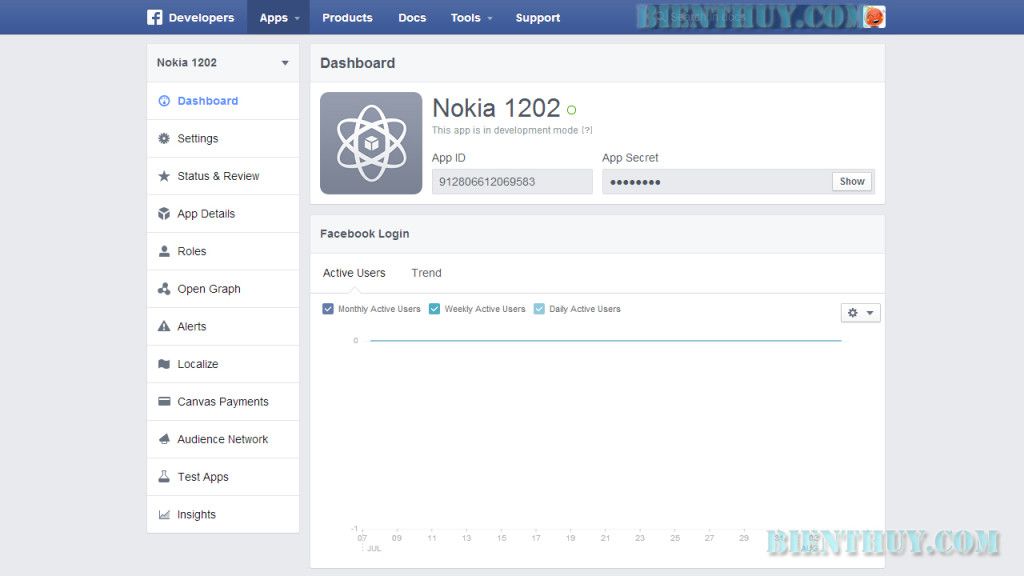
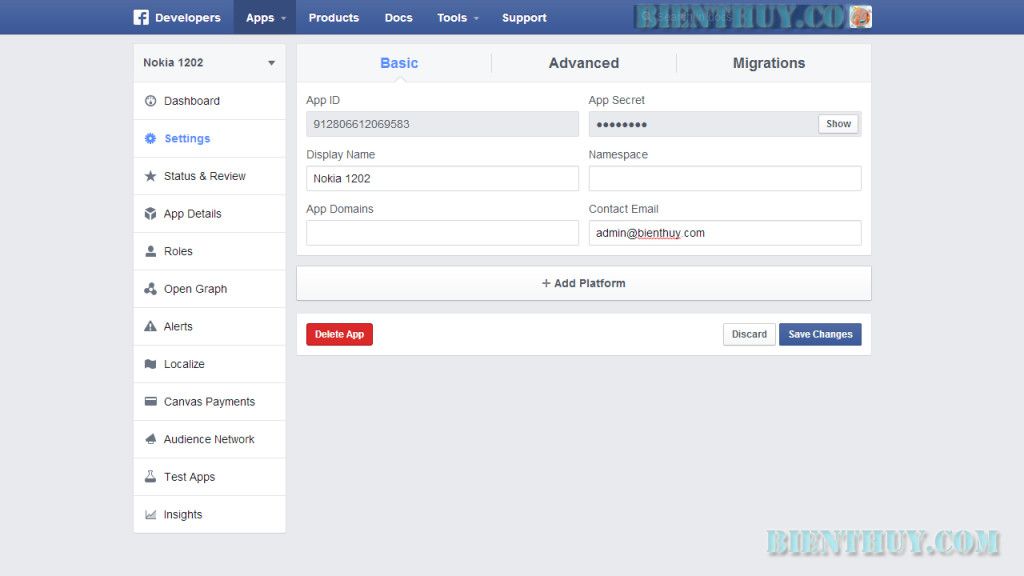
Như vậy, App của ta đã được tạo xong, tuy nhiên ta cần phải làm thêm vài việc nữa trước khi có thể dùng nó. Chúng ta đặc biệt quan tâm và nhớ lưu lại ái App ID này, ví dụ của mình vừa làm bên dưới là: 912806612069583 Từ màn hình Dashboard như bên dưới, ta nhấn vào Settings.

Màn hình Settings hiện ra, nhập email vào ô Contact Email rồi nhấn Save Changes. Sau đó nhấn vào Status & Review

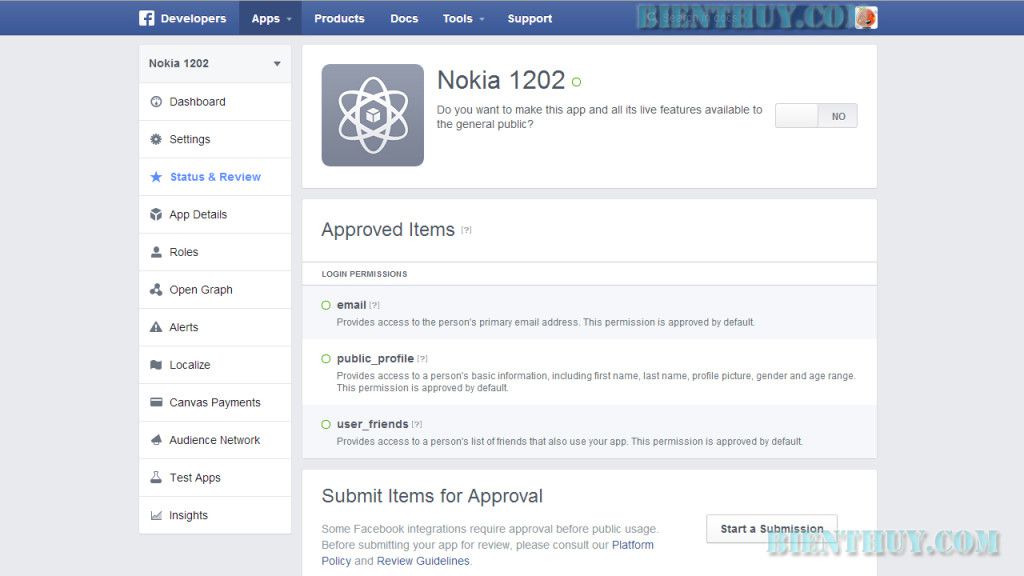
Màn hình Status & Review , nhấn vào kéo chữ No sang bên trái hoặc nhấn vào ô trống bên cạnh chữ No để Active cái App của ta.

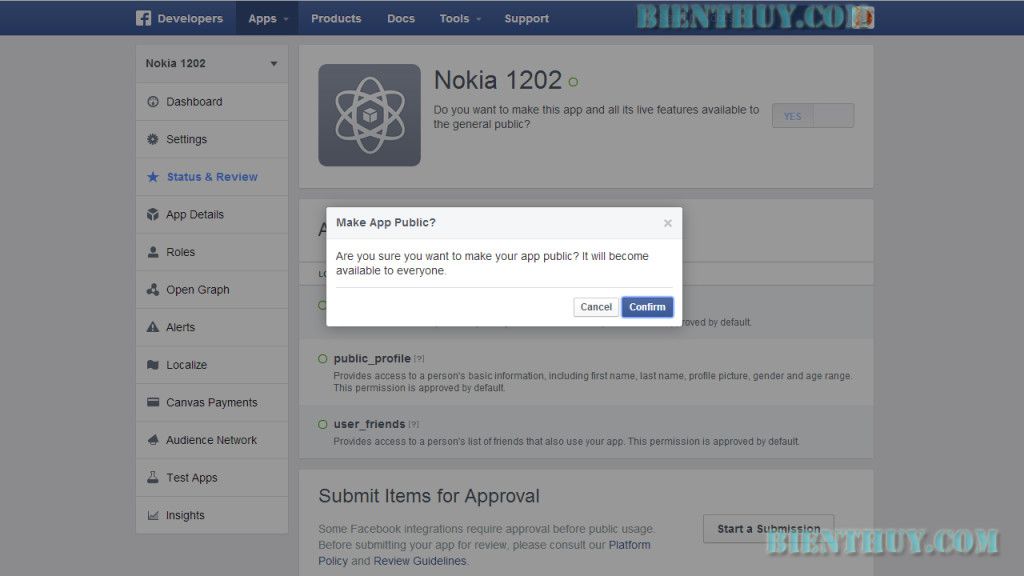
Màn hình Confirm sẽ xuất hiện. Nhấn vào Confirm để xác nhận sẽ Public App này.

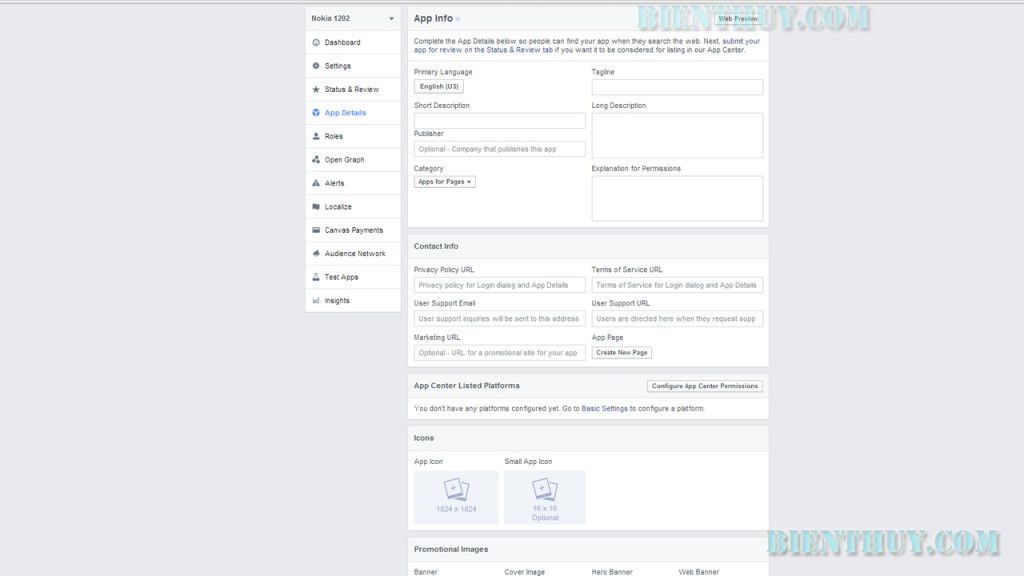
Tiếp theo, nhấn vào App Details để tải ảnh đại diện và Icons. Nhìn vào mục Icon, Click vào App Icon để tải ảnh đã làm trước đó kích cỡ 1024×1024 lên. Sau khi tải xong thì tải tiếp cái ảnh 16×16 nữa cho mục Small App Icon.

Rồi, giờ thì mọi thứ đã sẵn sàng. Chúng ta vào liên kết này. Lưu ý thay cái THAY-BANG-ID-BEN-TREN bằng App ID đã lấy ở bên trên.
https://facebook.com/dialog/feed?app_id=THAY-BANG-ID-BEN-TREN&redirect_uri=http%3A%2F%2Ffacebook.com
Trong đó đoạn: THAY-BANG-ID-BEN-TREN được thay bằng cái ID App bạn vừa tạo.
Ví dụ của mình sẽ là:
https://facebook.com/dialog/feed?app_id=912806612069583&redirect_uri=http%3A%2F%2Ffacebook.com

Đây là liên kết có thể dùng được luôn: https://www.facebook.com/dialog/feed?app_id=912806612069583&redirect_uri=https://www.facebook.com
Post gì thì post, bạn sẽ thấy luôn biểu tượng của App của bạn và khi post xong thì bạn sẽ thấy thành quả thế này.